-
[C# .NET Core - Windows Forms & SQL] 5. Minimize and close buttonsAnna belly belly hard/C#.Net Core By Windows Forms & SQL DB 2023. 7. 13. 11:48반응형





https://www.iconfinder.com/icons/352270/close_icon
Close icon - Free download on Iconfinder
Download this close icon in solid style from the User interface optimal category. Available in PNG and SVG formats. No signup required.
www.iconfinder.com
Pxfuel - Download awesome HD wallpapers for PC, phone & tablet
www.pxfuel.com
https://gongbuglog.tistory.com/205
아이폰 단색 배경화면 - 컴퓨터 노트북 사이즈 파스텔 톤 22종
아이폰 단색 배경화면을 각각 컴퓨터 노트북 사이즈를 포함하여 총 22종의 파스텔 톤과 심플 무채색 노란 색상과 검정 단색 초록색 핑크 등으로 구성이 되어있으니 맞는 컬러를 잘 찾아서 무료
gongbuglog.tistory.com







안녕, 얘들아.
돌아온 걸 환영해요.
이 비디오에서, 저는 어떻게 버튼을 쉽게 추가할 수 있는지에 대해 이야기하고 싶습니다
여기와 같은 모든 버튼을 상단 메뉴에 표시합니다.
먼저 프로젝트를 설계하고 생성하는 방법에 대해 이야기하고 이 놀랍고 훌륭한 기능을 추가했습니다
내 프로젝트의 패널.
다음 단계에서는 버튼에 대해 설명하고 모든 버튼을 추가하는 방법에 대해 설명합니다.
그러나 폼을 설계하기 전에 폼의 최소 너비와 높이를 설정한 다음 시작해야 합니다
그것을 디자인하는 것.
따라서 다른 장치에서 이 애플리케이션을 설정하고 실행하려면 다음과 같은 작업을 수행하는 것이 좋습니다
여기서부터 끝까지의 폭을 높이 및 높이에서 최소 1024픽셀로 설정합니다
위에서부터 여기까지 768 픽셀의 버튼까지.
이것은 여러 장치에서 응용프로그램을 올바르게 실행하기 위한 표준 및 최소 너비입니다.
자, 그럼 이쪽으로 가서 애플리케이션을 보고 양식을 선택한 다음 속성으로 이동합니다
그리고 현재 사이즈가 있습니다.
또한 저는 최소 사이즈를 가지고 있고 이것이 최소 사이즈입니다.
이 값과 너비 1024 및 768, 768을 선택합니다.
응용프로그램이 제대로 실행되기 위한 표준 또는 최소 너비와 높이입니다.
그래서 이렇습니다.
또한 제 패널에 적절한 높이와 폭을 할당할 때입니다.
첫 번째는 상단 패널과 높이입니다. 여기에서 여기까지, 정말 좋은 생각입니다
65에서 80 사이의 숫자를 할당합니다.
예를 들어, 원하는 번호를 사용할 수 있습니다.
사실, 이 숫자들은 20년 이상의 프로그래밍 경험을 바탕으로 한 것입니다.
다음은 사이드 패널입니다. 예를 들어 170~200개까지 할당할 수 있습니다
그 안의 픽셀들.
그리고 마지막으로, 저는 아래쪽 패널을 가지고 있습니다.
그리고 이 패널의 높이는 32에서 48픽셀 사이가 좋다고 생각합니다.
그래서 이 숫자들은 완전히 선택적입니다.
여기서 작업을 수행하고 여기로 와서 내 상단 패널을 선택하고 숙박업소로 이동합니다
높이 가변 높이.
제가 보면 이것은 제 사이즈이고 키는 88정도이고 70이나 75가 저희에게 아주 좋은 것 같습니다.
이것도 선택해보죠. 이쪽으로 오세요. 특성과 너비로 오세요.
이번 건은 233까지 폭을 할당해야 합니다.
185번이나 80번을 배정해주세요.
그리고 제가 보면, 그것은 훌륭하고 놀랍습니다.
그리고 이 물건들의 폭과 크기에 대해서는 나중에 걱정하지 마세요.
우리는 우리의 필요에 따라 자유롭고 쉽게 바꿀 수 있습니다.
버튼 패널을 선택하고 속성으로 이동하면 높이가 최대 47입니다.
예를 들어 40까지 설정할 수 있습니다.
그리고 이것이 결과입니다.
제가 언급했듯이, 이 숫자들은 완전히 선택 사항입니다.
다음 단계는 어떻습니까?
다음 단계에서는 이러한 버튼을 추가할 차례입니다.
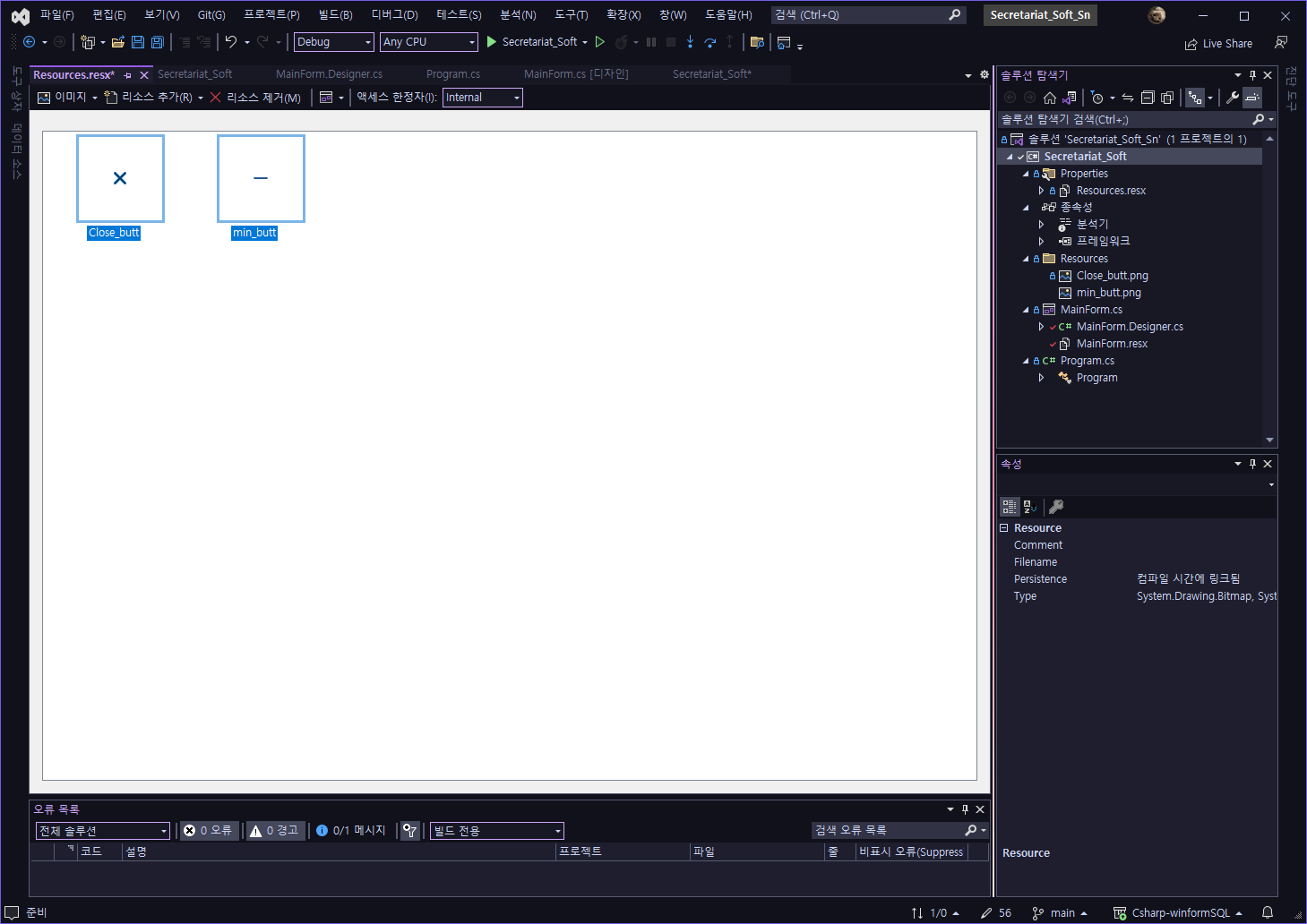
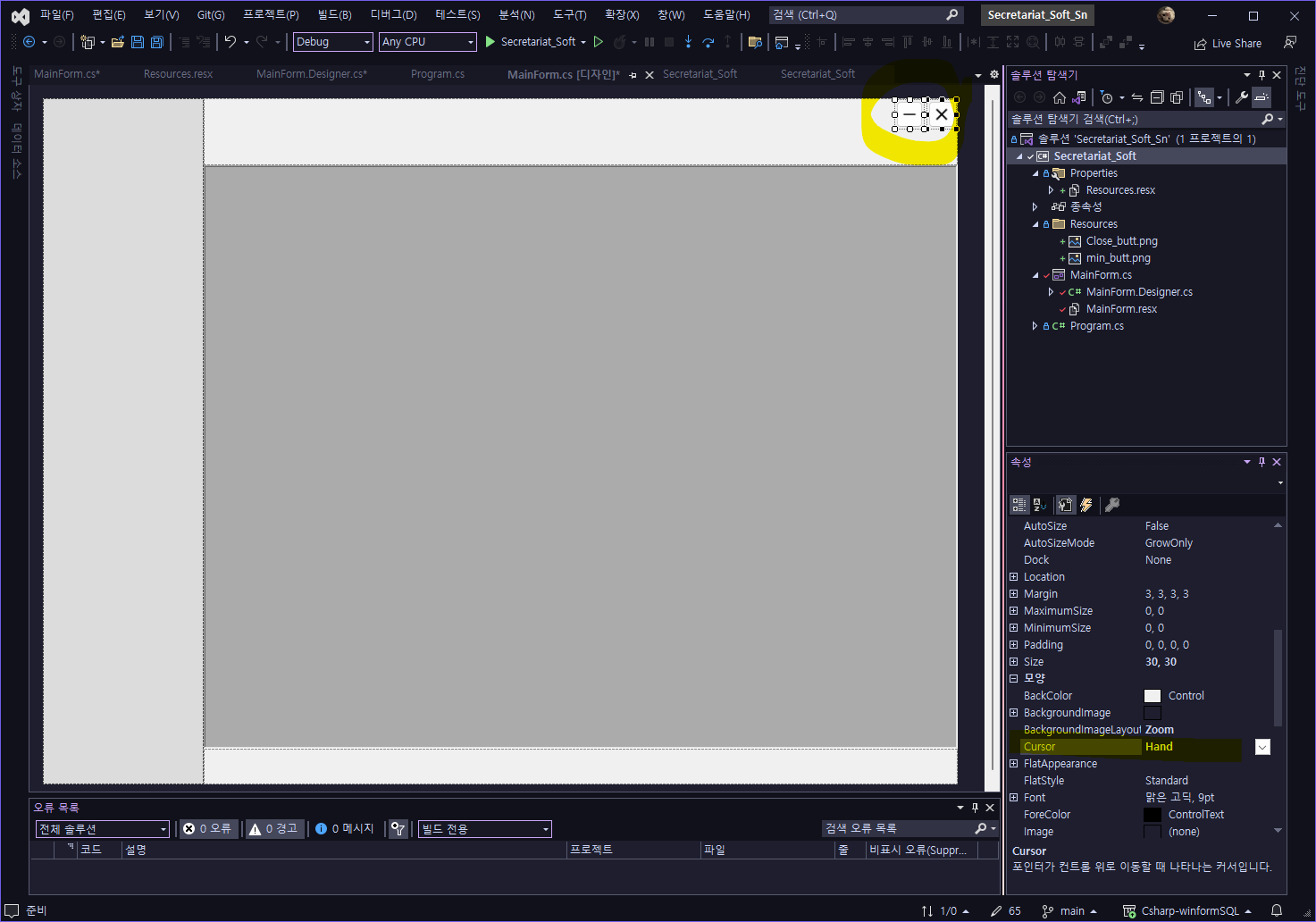
여기 맨 위에 최소화 버튼이 있습니다.
그리고 이것은 실제로 최소 버튼 또는 최소 버튼입니다.
다음은 이것입니다. 닫기 버튼입니다.
닫기 버튼과 최소화 버튼이 있습니다.
여기 와서 이렇게 하는 것은 정말 간단하고 간단합니다.
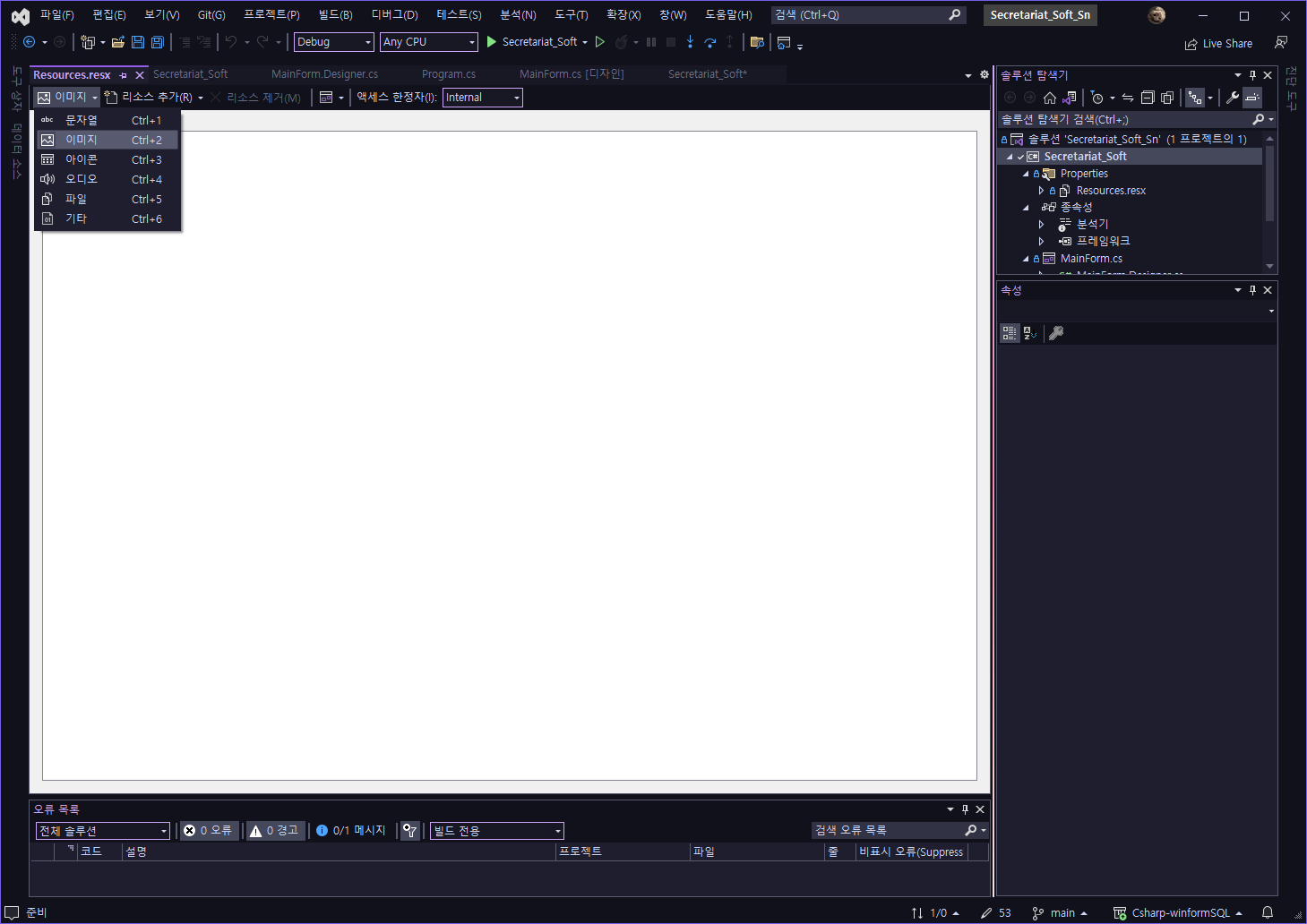
이제 도구 상자까지 스크롤해 보겠습니다.
보기에서 도구 상자에 액세스할 수 있으며, 도구 상자를 기본적으로 볼 수 있으면,
도구 상자로 와서 모든 창과 아래쪽을 드래그 앤 드롭하여 크기를 조정합니다.
숙박업소로 오세요.
현재 사이즈는 이 정도입니다.
저는 30을 할당할 수 있고 폭은 30에 30을 할당할 수 있습니다.
또한, 저는 태그를 추가할 필요가 없기 때문에 우리는 그것을 쉽게 삭제하고 여기서 버튼을 삭제할 수 있습니다.
이것이 제 첫 단추입니다.
또한 필요한 사항과 애플리케이션 설계에 따라 너비와 높이를 변경할 수 있습니다.
여기 제 단추가 있습니다.
그리고 현재 애플리케이션을 실행하면 결과를 보겠습니다.
그래서 버튼 위치가 정확하지 않고 정확하지 않고 이쪽에 있습니다.
우리는 앵커를 이용하여 내 버튼의 위치나 위치를 쉽게 설정할 수 있습니다.
이리 와서 제 버튼을 선택하세요.
이것이 닫기 버튼이고 키보드를 사용하여 여기로 이동하고 싶다고 가정하고 속성을 선택합니다
그리고 닻 안으로 들어가세요.
내가 여기 와서 닻을 내리면 당신은 어디에 있습니까?
앵커.
여기는 제 닻입니다.
그렇죠?
기본적으로 맨 위와 왼쪽에 있습니다.
위가 너무 좋아요.
이 옵션을 선택 취소하고 고정 또는 바인딩하거나 오른쪽에 연결합니다.
그래서 그것은 정상입니다.
그리고 지금, 제가 양식을 선택하고 크기를 조정하면, 제 단추가 양식 크기를 조정함으로써 움직입니다.
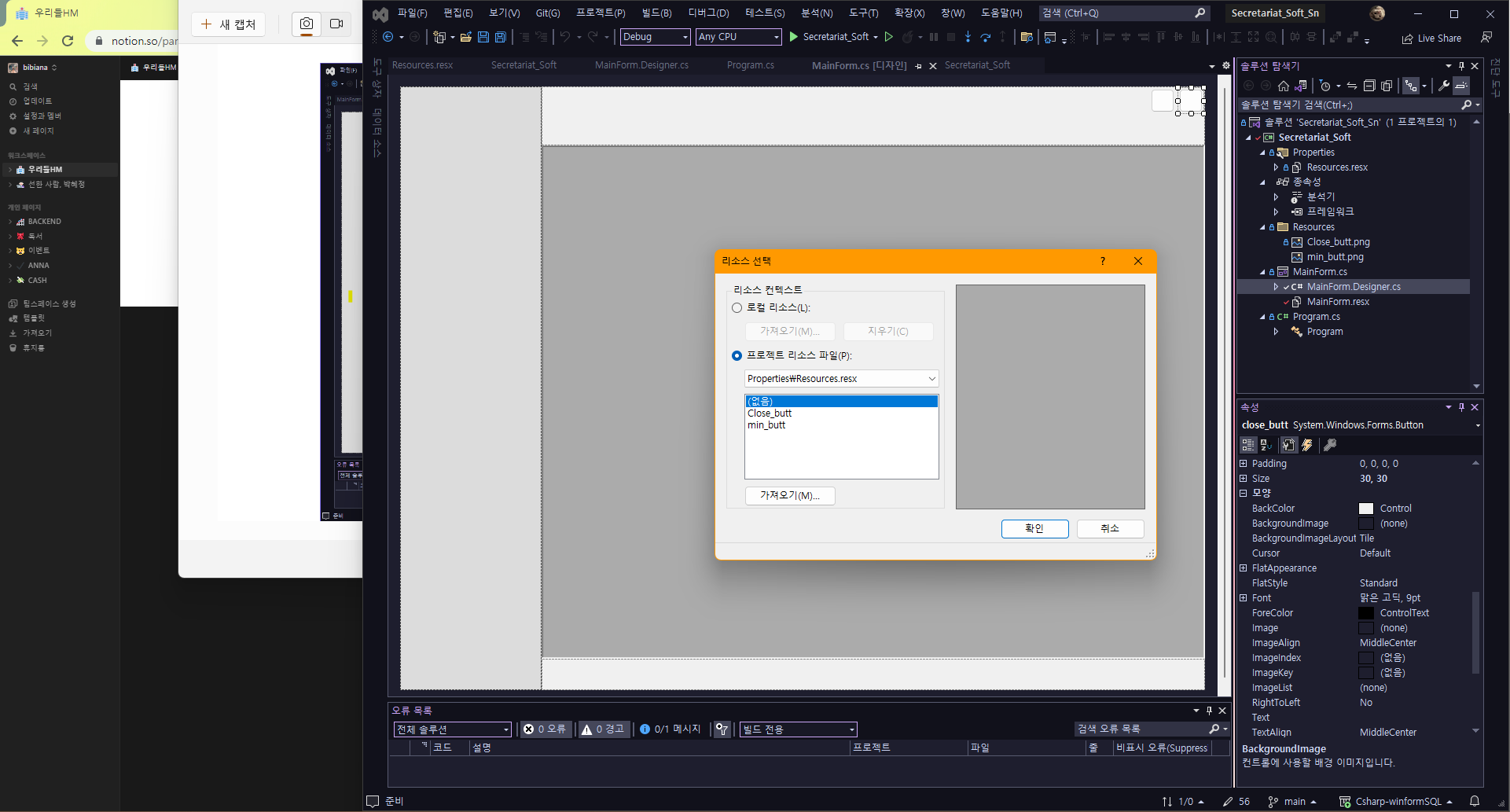
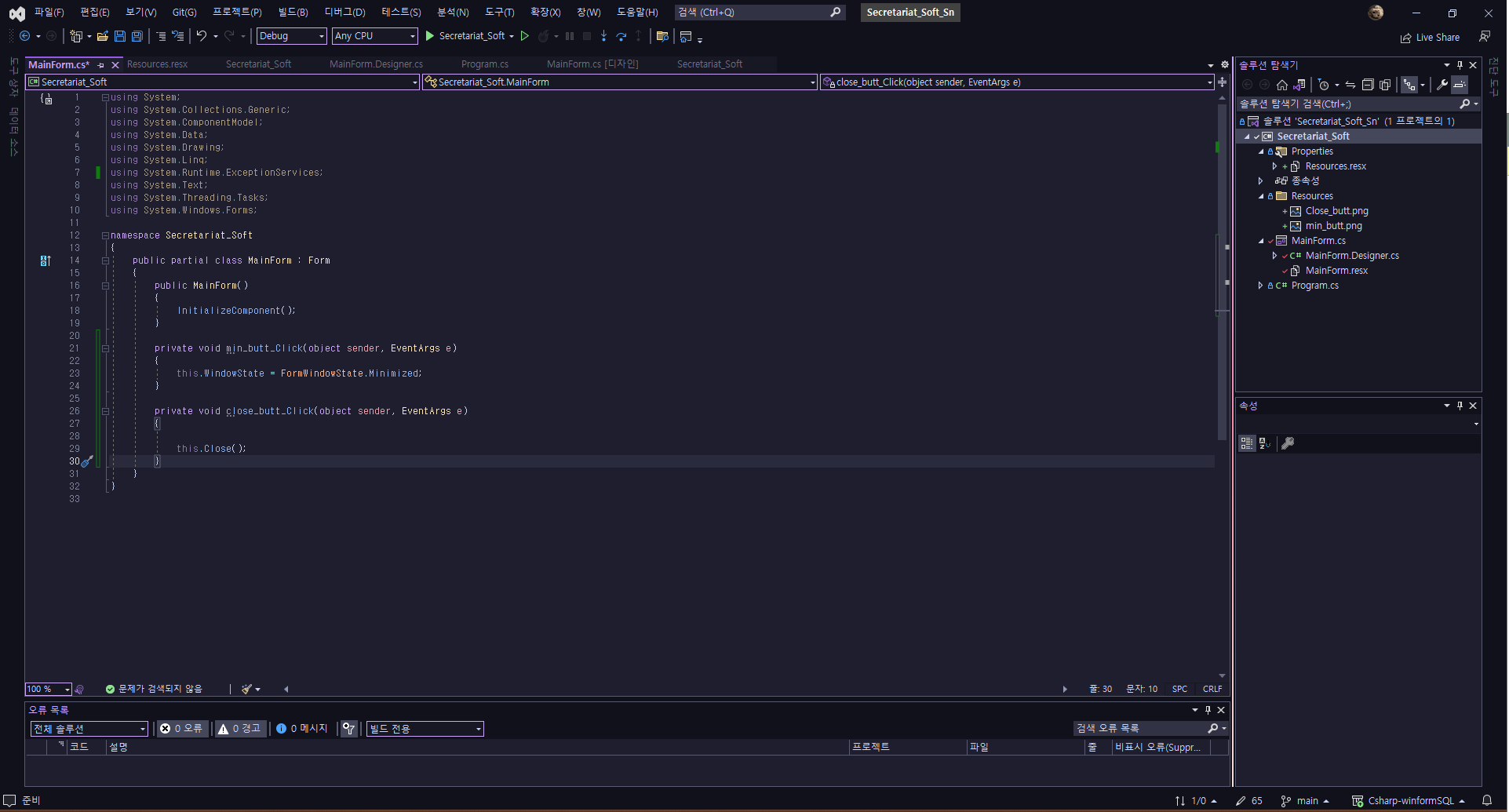
이제 이 옵션을 선택하고 속성으로 이동한 후 닫기 버튼으로 이름을 변경합니다.
Close bot은 버튼을 의미하며 다음 버튼을 추가해야 합니다.
여기서 이걸 선택하고 복사해서 붙여넣고 바로 옆에 놓겠습니다.
또한 이 항목을 선택하여 이 항목 안에 들어가 위와 같이 정렬할 수 있습니다.
처음에 여기를 마우스 오른쪽 버튼으로 클릭하고 디버그 레이아웃과 표준을 설정해야 한다는 것을 잊지 마십시오
도구 모음을 사용할 수 있습니다.반응형'Anna belly belly hard > C#.Net Core By Windows Forms & SQL DB' 카테고리의 다른 글
[C# .NET Core - Windows Forms & SQL] 7. Add calendar to sidebar (0) 2023.07.13 [C# .NET Core - Windows Forms & SQL] 6. Top menu buttons (0) 2023.07.13 [C# .NET Core - Windows Forms & SQL] 4. Adding main panels (0) 2023.07.13 [C# .NET Core - Windows Forms & SQL] 3. Start Secretariat Application in C# .NET (0) 2023.07.12 [C# .NET Core - Windows Forms & SQL] 2.Download (0) 2023.07.12
