-
[C# .NET Core - Windows Forms & SQL] 6. Top menu buttonsAnna belly belly hard/C#.Net Core By Windows Forms & SQL DB 2023. 7. 13. 14:10반응형
상단 패널에 버튼 추가하는 방법











안녕하세요, 환영해요.
이 비디오에서 저는 버튼을 상단 패널에 쉽게 추가하는 방법에 대해 이야기하고 싶습니다
이것.
확인해 보겠습니다.
먼저 다음 단계에서 이러한 버튼을 추가하는 방법에 대해 이야기했습니다.
정말 좋은 생각입니다.
여기에 버튼을 몇 개 더하면 이런 식입니다.
하지만 제가 버튼들을 보고 처음에 이렇게 본다면, 저는
항목을 클릭하면 모든 패널이 여기에 표시됩니다.
그건 나중에 얘기할게요.
그러면 나는 필요 없는 스마트폰 책을 가지고 있습니다.
또한 조직은 필요하지 않습니다.
사무실 자동화는 사무실, 조직, 스마트폰 번호부를 추가할 필요가 없습니다.
그러면 보고서와 도구, 그리고 도움도 받을 수 있습니다.
나는 데이터 입력 버튼 안에 모든 데이터 입력 항목을 추가하고 싶습니다.
그래서 이것이 첫 번째 것이고 실제로 이것은 내가 보고서를 가지고 있고, 그 다음 도구 그리고 마지막으로
도와 주세요.
여기에 버튼이 4개까지 있습니다.
또한 원하는 것을 추가할 수 있습니다.
그것은 중요한 문제가 아니며 당신은 완전히 자유롭습니다.
이제 데이터 입력 작업을 시작하겠습니다.
제가 버튼을 보면 두 부분으로 나뉘어져 있습니다. 예를 들어, 이것으로 해보죠.
첫 번째는 이미지이고 두 번째는 텍스트입니다.
이것은 이미지, 그다음은 텍스트입니다.
그리고 또 다른 배경 이미지도 있습니다.
여기 보시는 것처럼, 저는 3D 스타일과 효과를 가지고 있습니다.
그래서 그것은 정말로 배경입니다.
제가 이것을 자세히 들여다보면, 우리는 일종의 3D 효과를 가지고 있습니다.
제 말은, 여기 있는 이 3D 효과는 버튼에 어떤 종류의 3D 효과 배경을 추가해야 합니다,
그러면 모든 것이 끝날 것입니다.
자, 이제 실전에서 해보죠.
이쪽으로 오셔서 이쪽으로 오시고 먼저 공구함과 버튼으로 오십시오.
이것이 제 단추입니다. 여기까지 크기를 조정합니다.
예를 들어, 속성을 보면 데이터 항목을 말합니다.
이제 한 번 더 확인해보면 F8이나 9까지의 단축키 F2가 있습니다.
이리 와서 F2라고 해주세요.
여기는 F2입니다.
이제 상단에 이미지를 추가해야 합니다.
그렇게 하기 위해, 우리는 finder.com 아이콘을 쉽게 열고 당신이 원하는 모든 것을 검색할 수 있습니다.
따라서 이 예에서 이미지에 적합한 크기는 24에서 32 사이입니다.
또한 더 큰 이미지를 사용할 수 있지만 시작하려면 아래쪽과 위쪽 패널의 크기를 조정해야 합니다
나의 개인 교습서.
저는 이 모든 이미지, 도움말, 입력 및 보고서, 그리고 도구와
이름은 맨 위 밑줄에서 시작하며 이 모든 항목에서 맨 위 밑줄을 볼 수 있습니다.
버튼을 선택하고 이쪽으로 와서 프로젝트와 리소스를 복사하고 내부로 들어가 보겠습니다.
이것이 바로 자원입니다.
클릭해서 여기에 붙여주세요.
그래서 이름들은 맨 위에 밑줄로 시작합니다.
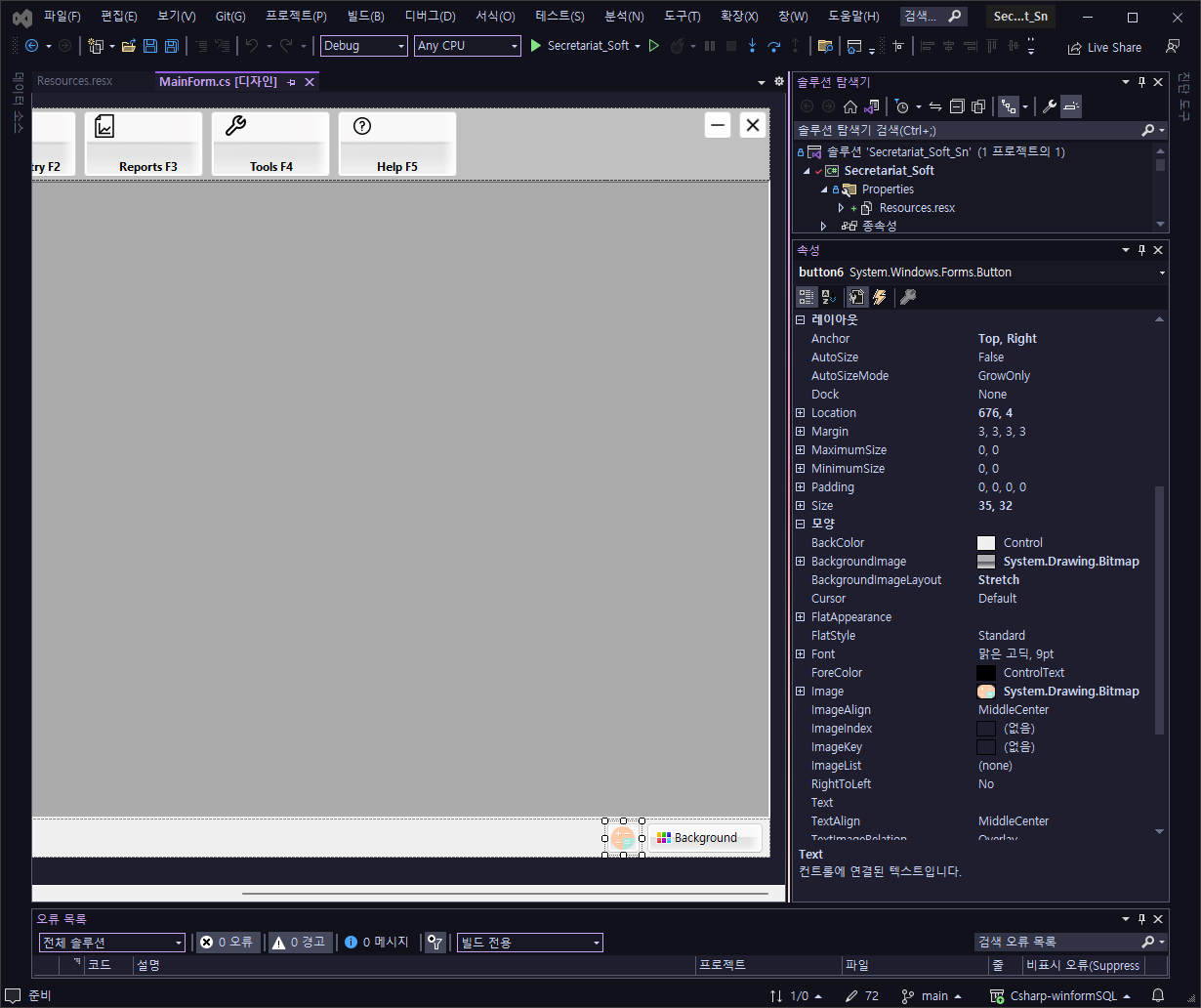
이제 를 사용하여 여기로 와서 버튼을 선택하고 시작 부분의 속성으로 이동할 시간입니다
호출되고 배경 이미지가 있습니다.
여기 배경 이미지를 보실 수 있습니다.
배경에 3D 이미지 효과를 추가하려고 하므로 사용하지 마십시오.
이쪽으로 와서 아래로 스크롤하면 다음 단계에서 이미지가 나타납니다.
이미지를 선택하고 여기를 클릭하면 리소스를 사용하려면 변경 내용을 저장해야 합니다.
그래서 취소하고, 전부 저장하고, 그거 알아요?
예상치 못한 오류가 발생하더라도 실망하지 말고 두려워하지 마세요.
오류의 근원을 찾고 저처럼 쉽게 해결해 보세요.
오류를 쉽게 얻은 후에, 저는 모든 것을 저장했습니다.
지금 여기를 클릭해도 아무런 오류가 없습니다.
그래서 위와 아래는 입력입니다.
바로 이것입니다.
그리고 이것은 이쪽에 있습니다.
다음 단계에서는 이미지와 텍스트의 정렬을 변경해야 합니다.
제가 이미지 정렬을 하면 여기 위에 세팅해주세요.
맞아요.
그러면 아래로 스크롤하면 다른 좋은 옵션이 있습니다. 텍스트 정렬을 사용하면 텍스트를 볼 수 있습니다
정렬을 하고 아래쪽으로 쉽게 세팅을 해줍니다.
그리고 더 빠른 방법도 있습니다.
따라서 텍스트 이미지 관계는 기본적으로 오버레이입니다.
여기를 클릭하면 텍스트에 대한 이미지를 말할 수 있습니다.
이것이 제가 가지고 있는 텍스트에 대한 이미지입니다.
이미지에 대한 텍스트를 가져라 그리고 만약 내가 이와 같은 텍스트 앞에 있는 이미지를 클릭한다면 그리고 또한
이미지 앞에 텍스트를 입력합니다.
그래서 우리는 다른 선택권이 있습니다.
하지만 제가 가장 좋아하는 것은 텍스트 위의 이미지이고 텍스트 위의 이미지입니다.
그리고 더 많은 공간이 필요하고 텍스트와 이 사이의 공간을 사용자 지정하려면 다음과 같이 하십시오
텍스트 정렬 및 이미지 정렬을 사용합니다.
그런 다음 텍스트 이미지와 오버레이의 관계를 설정하는 것을 주저하지 마십시오.
이미지와 텍스트의 위치를 수동으로 설정하여 완전히 자유롭게 사용할 수 있습니다.
다음 단계에서는 이미지 배경을 볼 수 있습니다. 이미지를 마우스 오른쪽 버튼으로 클릭하여 편집할 수 있습니다.
그래서 이것은 이미지이고 이것은 이런 3D 효과를 가지고 있습니다.
그래서 여러분은 이런 것을 볼 수 있습니다.
그리고 이 이미지의 크기는 정말 작습니다.
10인치 200픽셀.
그래서 내가 여기 와서 이 페라리오를 잘 따라하고, 홍보실에 들어가면반응형'Anna belly belly hard > C#.Net Core By Windows Forms & SQL DB' 카테고리의 다른 글
[C# .NET Core - Windows Forms & SQL] 7. Add calendar to sidebar (0) 2023.07.13 [C# .NET Core - Windows Forms & SQL] 5. Minimize and close buttons (0) 2023.07.13 [C# .NET Core - Windows Forms & SQL] 4. Adding main panels (0) 2023.07.13 [C# .NET Core - Windows Forms & SQL] 3. Start Secretariat Application in C# .NET (0) 2023.07.12 [C# .NET Core - Windows Forms & SQL] 2.Download (0) 2023.07.12
